こんにちは!
今回は、kintoneで外部サーバーにあるCSVファイルをJavaScriptで読み込み、アプリ画面に表示する方法をご紹介します。
「外部システムにあるCSVファイルを毎回手動でkintoneに取り込むのが面倒…」という方には、ぴったりの内容です。
このカスタマイズを使えば、ボタン1つでCSVデータをkintoneに表示できるようになります!
お知らせ①
🌟無料&登録不要でプラグインのお試しが可能!🌟
kintoneユーザーの皆さん!
エムザスのkintoneプラグインはもう試しましたか?🤔
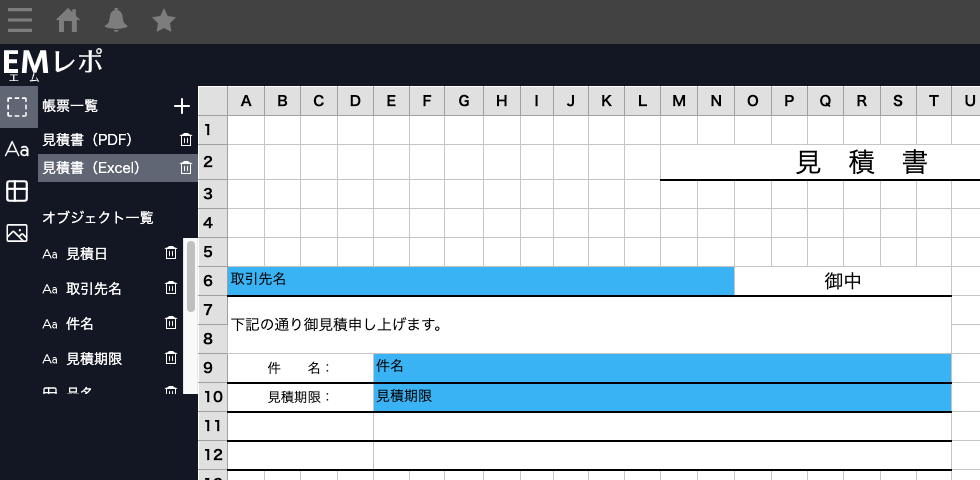
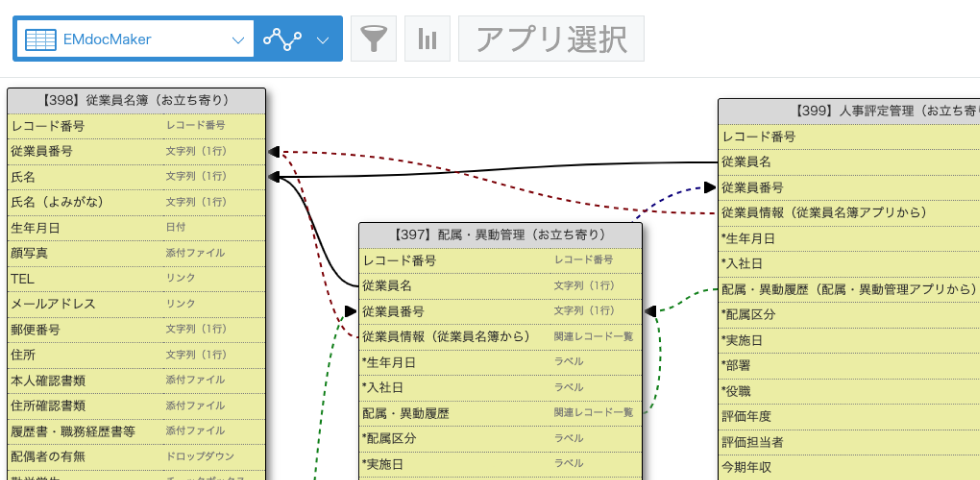
エムザスでは以下のようなプラグインを開発しています!👇
デモ環境で、ほとんどの機能が今すぐお試しいただけます✨
さらに、お客様のドメインで無料で3ヶ月間、すべての機能を試すこともできます!🎉
それでは、本題に入ります!
🔍 今回やること
- HTTPS対応の外部サーバーからCSVファイルを取得
- JavaScriptでCSVを読み込んでテーブル表示
- kintoneの一覧画面(index)で表示する
🛠 事前準備
1. kintoneアプリを作成
表示専用なので、フィールドは空でもOKです。
2. JavaScriptカスタマイズを設定
- アプリ設定 > JavaScript / CSSでカスタマイズ に進みます。
- 今回のコード(後述)をファイルにしてアップロードします。
3. 外部CSVファイルの準備
- HTTPSで公開されているCSVファイルが必要です。
- CORS(クロスオリジン)対応していることが条件です。
例: サーバーがAccess-Control-Allow-Origin: *を返す必要があります。
💻 サンプルコードと解説
以下のコードを .js ファイルとして保存し、kintoneに読み込ませてください。
(function () {
'use strict';
// CSVファイルのURL(CORS対応されている必要あり)
const CSV_URL = 'http://example/sample-csv/data.csv';
// CSVを取得してパースする関数
async function fetchAndParseCSV(url) {
const response = await fetch(url);
if (!response.ok) {
throw new Error(`HTTPエラー: ${response.status}`);
}
const csvText = await response.text();
return parseCSV(csvText);
}
// シンプルなCSVパーサー(カンマ区切り、ヘッダーあり)
function parseCSV(data) {
const lines = data.trim().split('\n');
const headers = lines[0].split(',');
return lines.slice(1).map(line => {
const values = line.split(',');
const row = {};
headers.forEach((header, i) => {
row[header.trim()] = values[i]?.trim();
});
return row;
});
}
// 一覧画面でCSVを読み込んで表示
kintone.events.on('app.record.index.show', async function (event) {
if (document.getElementById('csv-view')) return;
const container = document.createElement('div');
container.id = 'csv-view';
container.style.margin = '20px 0';
container.style.padding = '10px';
container.style.border = '1px solid #ccc';
container.style.backgroundColor = '#f9f9f9';
try {
const records = await fetchAndParseCSV(CSV_URL);
const table = document.createElement('table');
table.border = 1;
table.style.borderCollapse = 'collapse';
table.style.width = '100%';
const headerRow = document.createElement('tr');
Object.keys(records[0]).forEach(key => {
const th = document.createElement('th');
th.textContent = key;
th.style.padding = '5px';
headerRow.appendChild(th);
});
table.appendChild(headerRow);
records.forEach(record => {
const row = document.createElement('tr');
Object.values(record).forEach(value => {
const td = document.createElement('td');
td.textContent = value;
td.style.padding = '5px';
row.appendChild(td);
});
table.appendChild(row);
});
container.appendChild(table);
} catch (error) {
container.textContent = 'CSVの読み込みに失敗しました: ' + error.message;
container.style.color = 'red';
}
kintone.app.getHeaderSpaceElement().appendChild(container);
});
})();
✅ 実行結果(イメージ)
kintoneの一覧画面にアクセスすると、ヘッダーの上部にCSVの内容が表形式で表示されます。
CSVに変更があれば、ページを再読み込みするだけで自動的に反映されます!
🚨 よくある注意点
| トラブル | 原因 | 対応策 |
|---|---|---|
| CORSエラー | 外部サーバーがCORSに対応していない | サーバー側で Access-Control-Allow-Origin を設定してもらうか、GASやプロキシを使う |
| 表示されない | URL間違い、CSVの整形不備 | URLを直接ブラウザで開いて確認、改行コードやヘッダーをチェック |
| 日本語が文字化けする | CSVがShift_JISなどで保存されている | UTF-8に変換して再アップロード |
🔁 応用アイデア
- CSVのデータをkintoneのレコードに追加登録する(自動連携)
- Google Apps ScriptやNode.jsで中継サーバーを作り、CORSを回避
- 定期的にkintoneと同期するバッチ処理を作成(例:1日1回の更新)
✍ まとめ
kintoneのカスタマイズ機能を使えば、JavaScriptだけで外部CSVの読み込み&表示が簡単にできます!
これで毎日のCSV取り込み作業がグッと楽になりますね 🙌
次回は、「CSVデータをkintoneにレコードとして登録する方法」も紹介しようと思っています。お楽しみに!