こんにちは、エムザス ITサービス部です。
エムザスではkintoneを用いたアプリ開発やプラグイン開発をしています。
kintoneはローコードでアプリが作れることが強みになっていて、プログラミングの知識がなくてもいろいろなアプリを作ることができます。
しかし、実際の業務での使い勝手を考えたり複雑なデータの処理や連携をしようとすると、少しプログラミングが必要になってきます。
今回は、そのプログラミングの中でもおそらく一番多く見かける「レコードの値を取得する」ときに使うコードについて、注意点がありましたので共有したいと思います。
お知らせ①
🌟無料&登録不要でプラグインのお試しが可能!🌟
kintoneユーザーの皆さん!
エムザスのkintoneプラグインはもう試しましたか?🤔
エムザスでは以下のようなプラグインを開発しています!👇
デモ環境で、ほとんどの機能が今すぐお試しいただけます✨
さらに、お客様のドメインで無料で3ヶ月間、すべての機能を試すこともできます!🎉
それでは、本題に入ります!
レコードの値を取得する方法
まず、レコードの値を取得したいときにどのようなコードを書けばよいか。
公式のこちらのページに説明があります。
(今回はレコード詳細画面を開いたときを例にしています。)
公式ページに書かれている「レコードの値を取得するサンプルコード」を少し確認用に簡単なものにして以下のように書いてみました。
(() => {
'use strict';
kintone.events.on('app.record.detail.show', (event) => {
const updatedAt = event.record.更新日時.value;
alert("更新日時は" + updatedAt + "です。");
return event;
});
})();コードの意味としては、レコード詳細画面を開いたときにレコードの更新日時の値を取得してアラートで表示させる、といったものです。
今回テーマになっている値の取得をしているのは上記のコードにハイライトを付けた5行目です。
詳細画面を開いたときのeventオブジェクトを使うことでレコードの情報を取得しています。
eventオブジェクトの中は、JavaScriptのkeyとvalueをペアにしたオブジェクトになっていて、一部割愛しますが、中身は以下のようになっています。
{
"type": "app.record.detail.show",
"recordId": 1,
"record": {
"レコード番号": {
"type": "RECORD_NUMBER",
"value": "1"
},
"更新日時": {
"type": "UPDATED_TIME",
"value": "2024-10-11T07:06:00Z"
},
"文字列__1行_":{
"type": "SINGLE_LINE_TEXT",
"value":"テスト文字列"
}
}
}ですので、更新日時の値が欲しいときにはevent.record.更新日時.valueという風にオブジェクトのプロパティを辿っていくことで値が取得できます。
プロパティをドット(.)で繋いで書くのでこの書き方をドット記法といいます。
また、ドット記法以外にも書き方があり、event[“record”][“更新日時”][“value”]という風に[]で辿っていくこともできます。この書き方をブラケット記法といいます。
ちなみに組み合わせてevent.record[“更新日時”][“value”]のように書くこともできます。
変数を使用して値を取得するとき
特に意識することなく値を取得する場合には上記の書き方で大丈夫なのですが、取得したいフィールドコードを変数に格納して取得する場合には注意が必要です。
(() => {
'use strict';
kintone.events.on('app.record.detail.show', (event) => {
const targetField = "更新日時";
const updatedAt = event.record.targetField.value;
alert("更新日時は" + updatedAt + "です。");
return event;
});
})();例えば、更新日時というフィールドコードを変数「targetField」に格納してから値を取得しようと上記のように書くと、エラーが発生します。
(上記のコードではわざわざ「targetField」に格納する必要はありませんが、複数のアプリに同じ名前のフィールドがありそれぞれの値を取得したいときに何回も”更新日時”と書かなくてはならない場合など、変数にした方が都合が良いときもあります。)
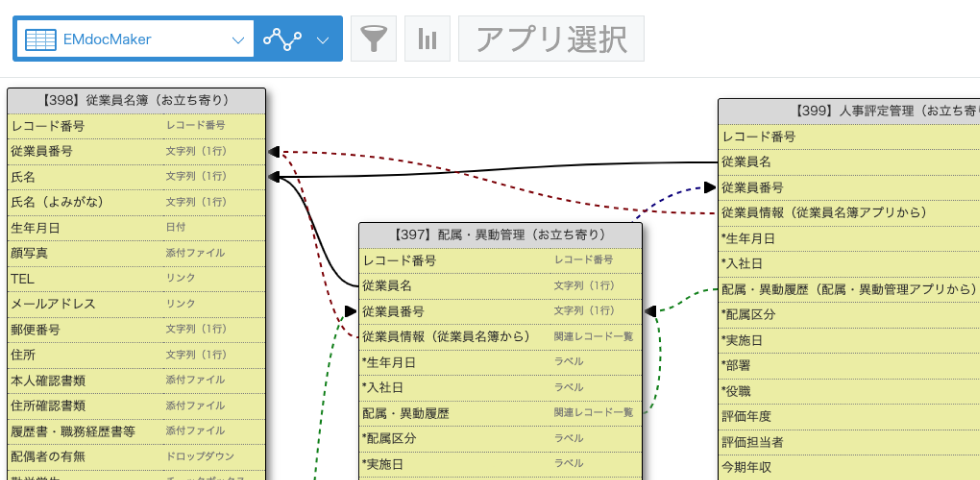
実際に発生するエラーはレコード詳細画面表示時にブラウザの開発者ツールを開くと確認できます。

エラーの原因
このエラーが起こった原因は、エラーメッセージにもある通り未定義のプロパティにアクセスしようとしたことです。
(() => {
'use strict';
kintone.events.on('app.record.detail.show', (event) => {
const targetField = "更新日時";
const updatedAt = event.record.targetField.value;
alert("更新日時は" + updatedAt + "です。");
return event;
});
})();このコードを書いた人はevent.record.targetField.valueのtargetFieldが変数なので、最終的にevent.record.”更新日時”.valueになると想定していました。
しかし、実際にはtargetFieldという名前のプロパティとして処理されてしまったため、以下のようにrecordの中にtargetFieldというものは当然存在せず、エラーになってしまいました。
{
"type": "app.record.detail.show",
"recordId": 1,
"record": {
"レコード番号": {
"type": "RECORD_NUMBER",
"value": "1"
},
"更新日時": {
"type": "UPDATED_TIME",
"value": "2024-10-11T07:06:00Z"
},
"文字列__1行_":{
"type": "SINGLE_LINE_TEXT",
"value":"テスト文字列"
}
}
}解決策
このようなエラーを起こさず、変数に格納したものを使用して値を取得するにはブラケット記法が使う必要があります。
(() => {
'use strict';
kintone.events.on('app.record.detail.show', (event) => {
const targetField = "更新日時";
const updatedAt = event.record[targetField].value;
alert("更新日時は" + updatedAt + "です。");
return event;
});
})();変数の部分にブラケット記法を使うことでevent.record[“更新日時”].valueとして処理され、無事にアラートを表示させることができました。

プロパティにアクセスするときにはドット記法とブラケット記法があると上で書きましたが、どちらを使っても完全に同じというわけではなくいくつか制限があり、今回のエラーについてもそのひとつです。
これについてはMDNのサイトに書いてありますので確認してみてください。
最後に
kintoneのカスタマイズでもJavaScriptのコーディングでも、システムで実現したいことを叶えるのに複数の選択肢があるというのはよくあることだと思います。
そのときにどれを選ぶのかはしっかりと調査や比較をして、より使いやすく、あとからの変更に強い、その場面に応じた適切なものを選んでいけるように意識していきましょう。