kintoneは、業務アプリケーションを簡単に作成できるプラットフォームですが、アプリのカスタマイズをさらに強化するために、JavaScriptを使った開発が重要です。今回は、kintone開発でよく使われるJavaScriptライブラリをご紹介します。これらのライブラリを活用することで、効率よくアプリケーションを拡張したり、ユーザーエクスペリエンスを向上させることができます。
お知らせ①
🌟無料&登録不要でプラグインのお試しが可能!🌟
kintoneユーザーの皆さん!
エムザスのkintoneプラグインはもう試しましたか?🤔
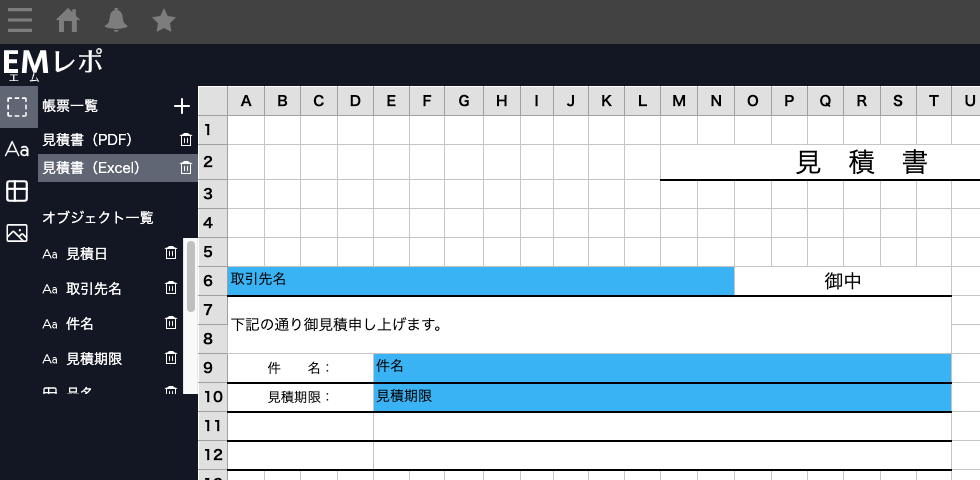
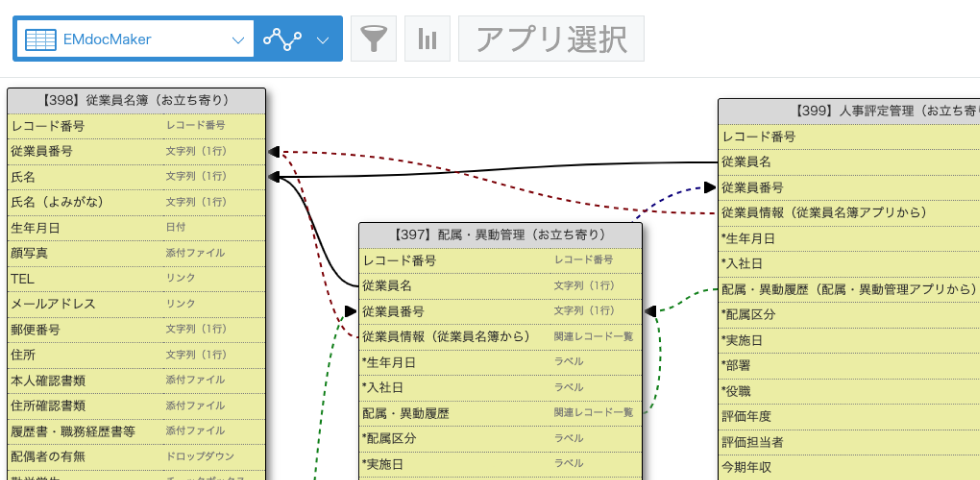
エムザスでは以下のようなプラグインを開発しています!👇
デモ環境で、ほとんどの機能が今すぐお試しいただけます✨
さらに、お客様のドメインで無料で3ヶ月間、すべての機能を試すこともできます!🎉
それでは、本題に入ります!
1. kintone REST APIライブラリ(kintone-js-sdk)
kintoneの開発で外せないのが、REST APIを活用することです。kintoneはAPIを通じて、レコードの取得・作成・更新・削除などさまざまな操作を行うことができます。そこで便利なのが、公式のkintone-js-sdkライブラリです。
主な特徴
- kintoneのREST APIに対するラップを提供し、より簡単にAPI操作を行える。
- 認証やリクエストの送信などの面倒な処理を自動で行ってくれる。
- 非同期処理のため、アプリケーションがブロックされることなくスムーズに動作。
例:
kintone.api(kintone.api.url('/k/v1/record.json', true), 'GET', { app: 123, id: 1 })
.then(function(resp) {
console.log(resp);
})
.catch(function(error) {
console.error(error);
});
2. jQuery
kintoneのカスタマイズにはjQueryが欠かせません。kintoneのUIを操作するために、jQueryを使ってイベントの処理やDOM操作を行うことが非常に簡単になります。kintoneのJavaScript APIは、jQueryと組み合わせて使うとさらに効果的です。
主な特徴
- クロスブラウザ対応。
- DOMの操作が簡単。
- イベントリスナーの管理がしやすい。
例:
$('#my_button').on('click', function() {
alert('ボタンがクリックされました!');
});3. Moment.js
日付や時刻の操作を簡単に行いたい場合にはMoment.jsが非常に便利です。kintoneアプリには日付フィールドが多くありますが、Moment.jsを使用することで、日付のフォーマットや差分計算、加算・減算などが簡単に行えます。
主な特徴
- 日付・時刻のフォーマットを簡単に変更できる。
- 日付の差分計算や加算/減算が簡単。
- 複雑な日付操作をシンプルに。
例:
var date = moment('2025-03-18');
console.log(date.format('YYYY年MM月DD日')); // 2025年03月18日
4. Vue.js
kintoneのUIをもっとリッチにしたい場合、Vue.jsなどのフレームワークを利用することもあります。Vue.jsを使うことで、コンポーネント指向の開発が可能になり、UIの状態管理やデータバインディングが直感的に行えます。
主な特徴
- データとビューのバインディングを簡単に管理できる。
- コンポーネントベースで開発できるため、再利用性が高い。
- 大規模なアプリケーション開発にも対応可能。
例:
<div id="app">
<input v-model="message" placeholder="メッセージを入力">
<p>{{ message }}</p>
</div>
<script>
new Vue({
el: '#app',
data: {
message: ''
}
});
</script>5. Chart.js
kintoneアプリにグラフ機能を追加したい場合、Chart.jsを使うことで、簡単にインタラクティブなグラフを描画できます。データの可視化を行う際に、Chart.jsを使うと、クライアントサイドで美しいグラフを描くことができます。
主な特徴
- バーチャートやラインチャート、円グラフなど多様なグラフが作成可能。
- インタラクティブなグラフが簡単に作れる。
- シンプルなAPIで、グラフのカスタマイズも容易。
例:
<canvas id="myChart" width="400" height="200"></canvas>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<script>
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: ['red', 'blue', 'yellow', 'green', 'purple', 'orange'],
borderColor: ['red', 'blue', 'yellow', 'green', 'purple', 'orange'],
borderWidth: 1
}]
},
});
</script>6. Axios
kintoneアプリケーションの開発で、外部APIと連携する場合には、Axiosを使用することがよくあります。AxiosはHTTPリクエストを簡単に行えるライブラリで、kintoneのカスタマイズだけでなく、外部サービスとの連携も非常にスムーズです。
主な特徴
- Promiseベースで非同期通信を簡単に扱える。
- リクエストやレスポンスのインターセプト機能が充実している。
- リクエストの設定が直感的で簡単。
例:
axios.get('https://api.example.com/data')
.then(function (response) {
console.log(response.data);
})
.catch(function (error) {
console.error(error);
});まとめ
これらのライブラリを活用することで、kintoneのカスタマイズが格段に効率的に行えます。kintoneの標準機能を強化したり、外部APIとの連携を簡単にしたり、インタラクティブなUIを作成することができます。これらのライブラリを上手に組み合わせて、より便利で魅力的なアプリケーションを開発していきましょう!